⚝ Genesys
Design in the Browser Prototyping

Genesys Website: https://ssagov.github.io/genesys/
Genesys provides a simple way to make rich, accessible, interactive prototypes using a declarative language (HTML). It enables designers and UI developers to quickly create a low to high-fidelity prototypes, or even production-ready user interfaces.
Genesys provides support for most major design systems like Bootstrap, Material Design, Foundation, Ionic, Tailwind, Tachyons, et. al.) and you can add any others.
Additional features include multi-lingual support, automated walk-throughs, on-screen comments, A/B testing, conditional logic, animation, and more, all through markup.
Note that Genesys allows you to create and test fully accessible, Section 508-compliant prototypes.
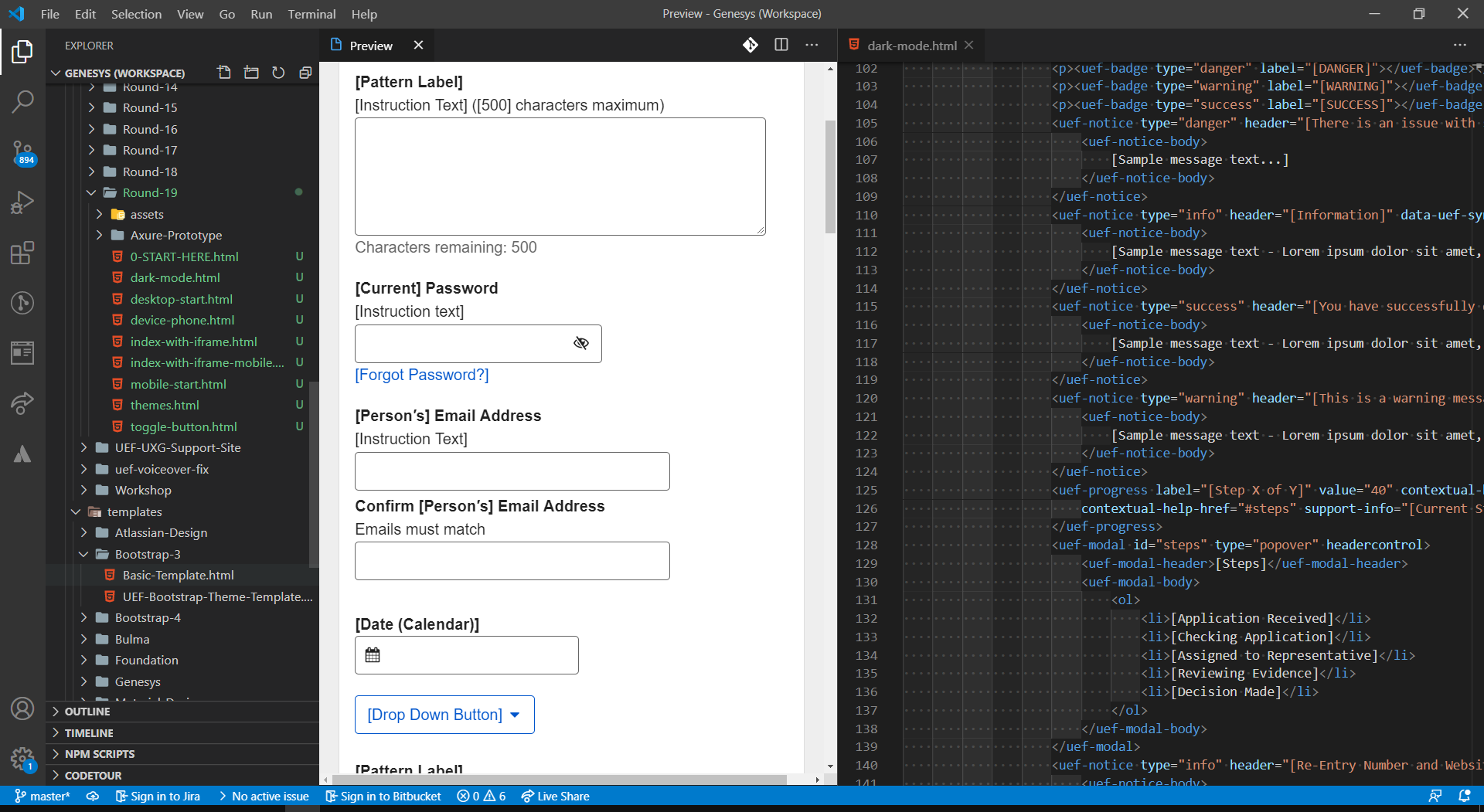
Demo
Requirements
- Microsoft Visual Studio Code
- Genesys Extension for Visual Studio Code
- Design in the Browser Extension for Visual Studio Code
- Any modern browser (Chrome, Edge, Safari, etc.)
Getting Started
- Download the latest Genesys archive package from this repository. Select that big green button labelled Code above, then select Download ZIP. Finally, extract the Zip file contents wherever you want.
- Start Visual Studio Code and select File > Open Folder… and then select
Genesysfrom the location you extracted it to. - In VSCode, select the Extensions panel, search for and install the
Genesysextension and theDesign in the Browserextension from the Microsoft Extensions Marketplace. - Optional: Download and install Git in order to enable version control.
Once you have everything installed, you’re ready to go. Start with our tutorials.
Tutorials
- Getting Started
- Flow Diagrams
- Static Wireframes
- Interactive Prototyping
- Multi-Lingual Prototyping
- Collaboration & Version Control
- Prototyping with UEF
- Advanced Topics
Features
Built-in Design Systems
Including Material Design, Bootstrap, Microsoft Fluent, U.S Web Design Standards, Salesforce Lightning, and more. Add your own as well.
Accessibility Checking
Integrated accessibilty checking of your prototypes through ANDI and Lighthouse.
Real-Time Collaboration
Integrated Kanban board, whiteboard and application sharing through LiveShare.
Single Source of Truth
No more approximations of designs. Prototypes are 100% accurate and responsive, since they are built in the browser.
Version Control
Explore and version designs with the integrated industry-standard Git version control system. View a visual history of design changes.
Annotations & Walkthroughs
Easily add and view designer comments or fully automated design walkthroughs right in your prototypes.
Roles, States and Conditional Logic
Multiple user roles, use cases, and conditional logic within a single prototype.
Multi-Lingual
Switch between multiple language designs within the same prototype.
Quick Mockups
Integrated drag & drop mockups with the embedded Draw.io application and prototyping stencils. (SVG Mode)
Master Page Components
Define UI components once and reuse them on multiple pages as Master Page Components.
Variables & Data Persistence
Easily pass user entered data from page to page.
Charting & Diagramming
Create sustainable charts, diagrams, and user flows with integrated Mermaid support.
Animation
Add animation to any element with predefined keywords.
A/B Testing
Easily add simple A/B testing on page content, components, or entire page designs, right within a single prototype.
UX Analytics
Built-in support for collecting UX-specific analytics via Google Analytics and the AutoTrack plugin
Realistic Data
Rapidly create realistic, fake data specific in your designs with the integrated Faker extension.
UX Measurements
Integrated support for industry standard SEQ, SUS, and TLX feedback.
Design Systems Support
Genesys provides built-in support for the following design systems and frameworks for building prototypes:
- Atlassian Design
- Basscss
- Bootstrap 3/4/5
- Bulma
- Foundation
- Ionic UI
- Material Design
- Material Design Lite
- Materialize
- Microsoft Fabric
- PaperCSS
- Semantic UI
- Tachyons
- Tailwind
- Turret
- User Experience Framework
- UI Kit
- U.S. Web Design Standards
Additionally, Genesys contains built-in support for WebSlides and Reveal.js for creating web-based presentations.
Contributing
Feel free to contribute to this project by suggesting a new feature or modification, or to discuss issues.
- Open an issue for any features, modifications, or issues you want to bring up.
- Have a look at the contributing guidelines before submitting a pull request (PR).
Maintainer
Acknowlegements
Thanks to the following people and projects for producing the great open-source software that powers much of Genesys:
License
This project uses the Apache 2.0 license.