Sample Lightbox
Container Title
|
INSERT COL NAME
|
|
|---|---|
| INSERT CONTENT | |
| INSERT CONTENT | |
| INSERT CONTENT | |
| INSERT CONTENT | |
| INSERT CONTENT | |
| INSERT CONTENT |
UEF Super Speed Shortcuts
You can quickly add things like:
- 5 UEF Container Rows by typing uef-cr*5
Responsive Tables
|
|
INSERT COL NAME
|
|
|---|---|---|
|
|
INSERT CONTENT | |
|
|
INSERT CONTENT | |
Data Persistence
Once you have entered a name, reload the page and watch the name persist. Use the Clear button on the Genesys toolbar to clear all values.
Conditional Logic
Sorry, this application only supports U.S. citizens.
User Roles & States
Genesys supports dynamic display of different user interfaces (from within the same prototype page), based on the user role and/or state selected (e.g., admin, approver, logged in, etc.).
To try this, select one of the user role ("Page States") links in the top right of the page and watch the text below. (The Genesys Toolbar needs to be active.)
Welcome. Please Log In.
Thanks for logging in.
Hello, Admin user.
You are a Power User.
Multi-Lingual Support
A/B Testing
Annotations & Walkthroughs
Redacted Input
Table Example:
Master Page Components
Note: This functionality does require you to publish your files to a web server.
Low-Fidelity Prototyping
Site Maps
Charting & Diagramming
Animation Support
Interactions with Natural Language
Genesys contains built-in support for specifying interactions using natural language. No JavaScript required.
Want to attend our design meetup?
Thanks! You are now added to the next meeting.
clicking on "#rsvp" removes class "hide" on "#rsvp-form"
clicking on "#confirm" adds class "hide" on "#rsvp-form"
clicking on "#confirm" removes class "hide" on "#rsvp-confirm"
clicking on "#confirm" adds class "hide" on "#rsvp"
The interaction above was specified with:
clicking on "#rsvp" removes class "hide" on "#rsvp-form"
clicking on "#confirm" adds class "hide" on "#rsvp-form"
clicking on "#confirm" removes class "hide" on "#rsvp-confirm"
clicking on "#confirm" adds class "hide" on "#rsvp"
Presentations & Slideshows
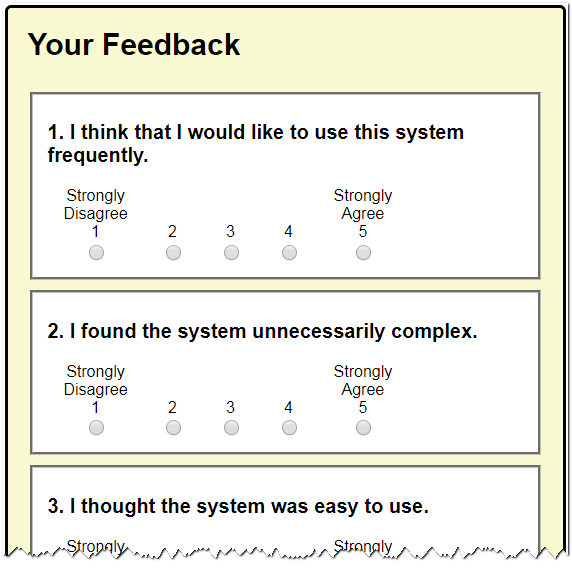
Measure Perceived Usability
Genesys includes support for adding three types of self-reported quantitative data to your prototypes:
- Single Ease Question (SEQ)
- System Usability Scale (SUS)
- Task Load Index (TLX)

UX Analytics
Genesys contains built-in support for collecting UX-specific analytics, through the Google Analytics service and the AutoTrack plugin, including capturing and analysis of the following insights:
- User behavior (Behavior and Event Flows, such as filling out fields, clicking things, etc.)
- Determination of which features your users are grinding on
- Location of points in test scenarios where failures occur (Goal Flow)
- Levels of engagement
- Assessment of design changes or alternative (A/B) designs